今回は、まったくの素人である私でもChatGPT4を活用して、オンラインの文章比較ツールを開発した経緯をお話しします。
開発したのはこちら↓

ツールのアイデア
最初に、どのようなツールを作成したいかを考えました。文章同士の違いを見つけたいというニーズがあることに気付き、オンラインで利用できる無料の文章比較ツールを開発することにしました。
 ネコろぶ
ネコろぶ次のような機能をwordpressサイトに実装したいと考えています。
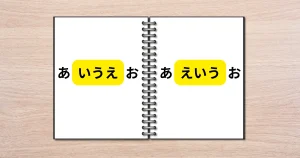
・2つの文章を記入すると、文章を比較し、変化があった部分を黄色でハイライトする
例:文章1に「あいうえお」と入力し、文章2に「あういえお」と入力すると、結果表示エリアに文章1と文章2が表示され「ういえ」部分にだけ黄色でハイライトさせたいのです。
デザインはとてもスタイリッシュなものにしたいです。
・入力エリアの文章1と文章2を横並びにしてそれぞれの幅をできるだけ広くしつつ、間に空白をつくる。
・比較するボタンはページの中央に表示 ・結果表示エリアは入力エリアと同じデザイン この機能をjavascript(javascriptライブラリは使わない)、HTML、CSSを使って実装したいです。
お手伝いしていただけますか?



はい、お手伝いいたします。以下に、必要なHTML、CSS、JavaScriptのコードを示します。 まず、HTMLファイルを作成して、以下のコードを記述してください。
<!DOCTYPE html>
・
・
・
こんな依頼でも丁寧に対応してくれるChatGPT4さん。
ツールの機能
このツールでは、2つの文章を入力し、違いをすぐに比較できるようにしました。変更箇所がハイライトされ、差分のカウントも表示されるので、文章の違いを一目で把握できます。



このツールにさらに無料で機能を追加する場合は何が考えられますか?



この文章比較ツールに、無料で追加できる機能のアイデアをいくつかご紹介します。
・文字数カウント機能: 文章1と文章2の文字数を表示する機能を追加できます。
・変更箇所のカウント機能・・・
- 文字数カウント:入力された文章の文字数をリアルタイムでカウントします。
- 差分表示モードの選択機能:差分をカウントするモードを選べるようにしました。これにより、ユーザーが自分に適した表示方法を選べます。
- コピーボタンの追加:比較結果を簡単にクリップボードにコピーできるようにしました。これにより、結果をすぐに他のアプリケーションに貼り付けられます。
- 結果をファイルとしてダウンロードする機能:比較結果をテキストファイルとしてダウンロードできるようにしました。これにより、結果を保存して後で参照することができます。
これらの機能を追加することで、ユーザーがより効率的に文章の比較を行えるようになりました。追加できる機能の提案も作成方法もすべてChatGPT4に依頼しました。
デザインの検討
デザイン面では、シンプルで使いやすいUIを心がけました。比較ボタンは大きくし、色を変えて目立たせることで、直感的に操作できるようにしました。
デザインの改善
途中でデザインを変更することもありましたが、ChatGPT4の力を借りてスムーズに対応することができました。
安全性の確保



ところで、このツールは暗号化など安全なのでしょうか?
情報を収集していると思われないでしょうか?



このツールは、HTML、CSS、JavaScriptのみで作成されており、すべての処理がユーザーのブラウザ内で行われます。したがって、入力されたデータは外部サーバーに送信されることはありません。この点から見ると、このツールは安全であると言えます。
ユーザーが安心して利用できるように、データの取り扱いについて明記しました。また、免責事項も作成し、安全性に配慮しました。
ツールの修正
ツールを使い始めると、いくつかの問題が見つかりました。
例えば、「Windows 10で復元pointを作成する方法について説明しました。」と「Windows 10で復元ポイントを作成する方法について説明しました。」という文章を比較した際、「復元」以降の文章がハイライトされてしまうという問題がありました。
しかし、ChatGPT4の助けを借りて、「point」と「ポイント」だけをハイライトさせるよう修正することができました。
カウント数の調整
また、差分のカウント数に関しても調整が必要でした。
先ほどの例では、「point」と「ポイント」で変更箇所が5と4にカウントされてしまっていました。これをカウント数1に変更し、文章2のカウント数だけを表示させるように修正しました。



次の箇所も修正したいです。 先ほどの例だと「point」と「ポイント」で変更箇所が5と4にカウントされます。
これを、
・カウントを1として判定できませんか?
・文章2のカウント数だけを表示させたい差分表示モードボタンの下に表示させたいです



変更箇所をカウントする方法を修正して、単語レベルでの比較に対応させることができます。また、文章2のカウント数だけを表示させるように変更します。
まず、compareTexts関数を以下のように修正します。function compareTexts(text1, text2) {
・・・
苦労した点
結果が表示されない場合はコンソールに表示されているエラーをそのまま入力すれば解決方法を教えてくれるので作成自体にそれほど苦労はありませんでした。
一番困ったのはChatGPT4の回数制限です。ステップバイステップで会話していくとすぐにクールタイムになり進めなくなります。



待ち時間にGPT-3.5に同じ依頼をしましたが、精度とセンスが全然違いますね。コード系はGPT-4一択です。
お気に入りの点
シンプルな方法で作成されている点がかなり気に入っています。通常、文章比較ツールはDiffライブラリを使用して作成するのが多い(らしい)のですが、今回のツールでは使っていません。
HTML、CSS、JavaScriptのみで作成しており、ユーザーのブラウザ内だけで完結するので、入力されたデータが外部に送信される心配が無い(※ChatGPT4さん曰く)のは嬉しいです。
まとめ
今回は、初心者でもChatGPT4を使ってオンラインの文章比較ツールを開発できることをお話ししました。
開発過程で遭遇した問題も、ChatGPT4の助けを借りて解決することができました。
今後もこのようなツールを開発していく中で、ChatGPT4を活用してさらなる改善や発展を目指していきたいと思います。



コメント